こんにちは。
事務屋♂です。
今回はAmazonや楽天のアフィリエイトリンクを簡単に表示させることができるWordpressプラグインの“カッテネ”の使い方を説明したいと思います。
プログラム音痴の自分でも設定できたので、そんなに難しくない(はず)!
どうでもいい前置き(導入方法に飛びたい方はスキップ)
実は事務屋♂は紹介したい商品を貼る時には、何も考えずにAmazonの商品リンクをそのまま張っていました。
↓ こんなやつ ↓
ただこの商品リンクだとAmazonの利用者しか使えないし、そもそも見た目にきれいじゃないですよね。
どうせ紹介するなら綺麗なレイアウトで紹介したいな~と思ってはいたんですが、(検索能力が低すぎて)なかなか良いツールを見つけることができず……。
そんな時に見つけたのが今回紹介させていただく"カッテネ"です。
このツールを使えば味気のない商品リンクもこんな感じで格好良くなるんです!!
今回はせっかく使い方をあれこれ調べたので、忘れないうちに紹介していきたいと思います!
WordPressにインストールする
まず初めにWordpressにkatteneをインストールします。
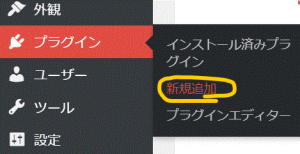
1)Wordpressのプラグインから、新規追加を選択。

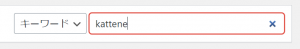
2)検索フィールドに"kattene"を入力。

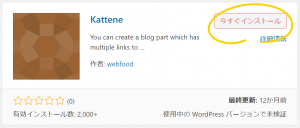
3)今すぐインストールをクリック

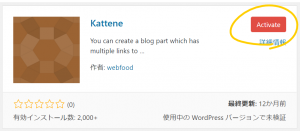
4)有効化(Activate)をクリック


アフィリエイトサイトへの登録(済んでる方はスキップ)
既にアフィリエイトサイトへの登録が済んでいる場合は不要です。
自分の場合は面倒くさくてAmazonアソシエイトの登録のみだったのですが、"カッテネ"導入を機にもしもアフィリエイトに登録しました。
"もしもアフィリエイト"を通じてAmazonや楽天、Yahooショッピングなどのアフィリエイトを設置することができるようになります。
売上管理も一括でできるようになりますし、Amazonや楽天と直接契約するのと成果報酬は変わらないようなので、"もしもアフィリエイト"経由でアフィリエイトを利用したほうが便利な気がしています。
それに成果報酬も1,000円から振込してくれるし、"振込手数料ももしもアフィリエイトが負担"してくれるんですよ!!

もし登録が済んでない方は、登録しておきましょう。

登録手順を図解した記事はこちらです。
“カッテネ”を使ってみる
“カッテネ”のプラグインをインストールしても、Wordpress上には何の変化もありません。
記事を投稿するときに下のようなショートコードを使用することでリンクが作成できるようになります。
コピペして使用してください。
"image": "【画像URL】",
"title": "【タイトル】",
"description": "【説明】",
"sites": [
{
"color": "orange",
"url": "【メインのURL】",
"label": "Amazon",
"main": "true"
},
{
"color": "blue",
"url": "【商品のURL】",
"label": "Kindle"
},
{
"color": "red",
"url": "【商品のURL】",
"label": "楽天"
},
{
"color": "green",
"url": "【商品のURL】",
"label": "楽天Kobo"
},
{
"color": "pink",
"url": "【商品のURL】",
"label": "audiobook"
}
] }
[/kattene]
カッテネのテンプレートをWordpressのエディタに貼り付けたら、必要な内容を書き換えていきます。
書き換える内容は次の通りです。
ひとつずつ設定していきましょう。
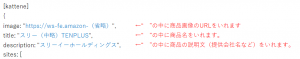
※下記画像で左側の項目の“”が外れてしまいましたが、全て必要です。
消さないように気を付けてください。

商品画像のURLとタイトル・説明を入れる
1)商品画像のURL
自分はAmazonアソシエイトから取得しています。
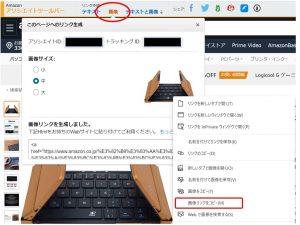
Amazonのアソシエイトツールバーからリンク作成の『画像』を選択します。
そこで表示された画像を右クリックして、『画像リンクをコピー』すると画像のリンクを取得できます。

2)商品名
これはサイトに書いてある商品名でいいんじゃないでしょうか(笑
長かったら調整してください。

3)説明
細かい解説はサイトに行ってもらえば書いてあるので、説明は会社名などを入れておけばいいと思います。

これらを入れたコードの状態はこんな感じになります。

商品のURLを入れる
商品のURLは必ずアフィリエイトサイトから取得してください。
販売用のサイトのURLを設定してもリンクはされますが、成果報酬は発生しません。
1)Amazonアソシエイトの場合
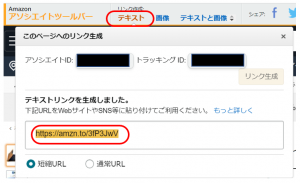
Amazonのアソシエイトツールバーからリンク作成の『テキスト』を選択します。
表示されているリンクが商品リンクです。

現時点で事務屋♂はAmazonのプロモーションを提携申請中のため、Amazonアソシエイトから取得する場合で説明しています。
2)もしもアフィリエイトの場合(楽天・Yahoo!ショッピング など)
トップページのプロモーション検索から『提携中プロモーション』を選択し、商品リンクを作成したいプロモーションの『商品リンク』をクリックします。

商品名やキーワードで検索して、紹介したい商品の『商品リンクを作る』をクリックします。
ポップアップ画面の『文字』を選択し、プレビューのリンクを右クリックしてリンクをコピーしてください。
※ソースをコピーするよりも楽です。

商品リンクを入れたコードの状態はこんな感じになります。
不要な部分は削除しましょう。

作成後の様子を確認する
コードに必要な商品リンクを入れ終わったらプレビューで見てみましょう。
上手く表示されれば、こんな感じになるはずです(リンクを3つ作成した例)。
まとめ
商品の紹介はせっかくなら魅力的に見えるようにしたいものですよね。
慣れもあると思いますが、“カッテネ”はソースコードを直接さわるので難しく見えますが、実際には一つ一つの作業はコピー&ペーストなので簡単です。
※何度やっても上手く表示されなかったときは『なんで~!!』ってなりますが、ちゃんと見直せば間違っているところがすぐわかりますよ。(自分は叫びだしそうにしそうになりますが……。)
それでは今回はこの辺で。
ここまでお読みいただきありがとうございました。
事務屋♂拝